How to!
adding text to buttons and animations
| Images Main page | How To! Main page | other Exercises |
Read these pages through first before attempting the exercises
© www.dtp-aus.com
How to!
adding text to buttons and animations
| Images
Main page | How To! Main page | other Exercises |
Read these pages through first
before attempting the exercises
| Adding Text to a button | |
 Placing
text onto a bitmap image is fairly straightforward. How
ever performing a simple test each time you apply the
Text Tool is always worthwhile. Placing
text onto a bitmap image is fairly straightforward. How
ever performing a simple test each time you apply the
Text Tool is always worthwhile.Note
that once text is embedded in to the base image pixels,
the text no longer exists as text!. Unlike Word
Processors and Drawing programs that retain text
characteristics where the characters can be changed at
any time, the text in a bitmap image is only text to the
human brain via the familiar visual shapes of the
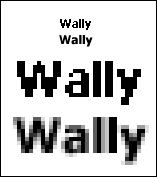
characters. Depending on the Font Face style and to some degree, the colour, you will get different results when using Antialiased and Non-Antialiased characters. The sample above displays two simple words embedded into the image pixels accompanied by an enlargement of both. The effect of antialiasing is clearly seen in the second enlarged line. Not
for Desktop Publishing Antialiasing
is not always the answer
Photoshop and PSPro will not apply antialiasing to an Indexed colour image. Change the Colour Depth to RGB, apply your text and later change back to Indexed colour if using GIF images. (For Photoshop choose 'Mode - RGB' via the Image Menu. For PSPro choose 'Increase Colours - 16 million' via the Colours Menu) Converting
back to 256 (or less) colours PSPro. Choose 'Decrease Colour Depth - 256 colours' from the Colours Menu. Transparency? Photoshop. Go to the File Menu and choose 'Save As" and give the file a new name in the desired folder. From the drop down list of file types, select GIF. Click "Save"..... PSPro. Go to the File Menu and choose 'Save As" and give the file a new name in the desired folder. From the drop down list of file types, select GIF. Click "Save"..... |
|
| Adding text to the animations | |
| There is little I can do for this subject because the adding of text has been covered in the section above and the saving of transparent files was covered with the "Adding the Drop Shadows" section. What makes this topic so different is the fact that you need a GIF Animation program to combine multiple images into one file. However I will highlight a few points to help. image one and two used for an animation • First and obvious, you need more than one image and they have to be different in some way. A good starting point is viewing animated Banner Adds as most are obvious changes without smooth transitions. Smooth transitions are created with a lot of images and minor change between each - larger files and slower page loading too. • Creating areas of transparency is as straightforward as with any single image because that's all an animation is. A few or many individual images. • All images should be the same size although a few advanced tricks can be incorporated as experience grows. If images are different sizes, view the final animation in Internet Explorer as well as Netscape. Netscape is very fussy about backgrounds and can even display an error differently in version 3+ compared to version 4+. When confident, save and view the components of other animations by "Opening" them in an animation program. REMEMBER that they are probably copyright so never display them any where without permission. Just study them. • The animated buttons I have offered in the sample pages can be saved individually, altered and combined, but still you must have a GIF animation program. The samples would be excellent starters for any one as there are only two images for each. Get an animation to work, then try another by adding text or changing colours as described in these lessons etc.. • Do not try and include shadows until you have a good understanding of animations. • Each image has to be allocated a time before it is replaced with the next image in the loop. The time is always entered as a value in 100ths of a second. i.e. 350 equals three and a half seconds. • Animation programs have several options for the way one image replaces the other in respect to each other, the background or transparency. Practice with each option and get an idea how each method works and always learn with the simplest of tasks and build from there. • GIF animations can be set to "Loop Indefinitely" or for a particular number of times. i.e Perhaps you could have a banner that quickly looped 3 or 4 frames of welcome comments before it stopped - making it less distracting once the viewer started reading your page content. It is well published that a large proportion of Web Surfers really dislike animations. Microsoft supply an easy to use free GIF Animator. Ulead sell an excellant program with a few useful extras plus transition affects and text affects. Alchemy Mindworks also sell a good program with a few extras like banners and shapes. Practice, create and enjoy! |
|
| Exercises | |
|
|
| Images Main page | How To! Main page |
| Over 120 pages: All major topics divided into Classrooms | ||||
| Free Backgrounds & Buttons! | DTP and HTML | "My First Page" HTML lessons | ||
| Tutorial Text Search | Perl CGI Scripts | Typography & Layout | ||
| 4 pages of Links | Visitors Book | Perl Scripts Forum n/a | ||
| Free Links page | Feedback Form | Q/A contact Forum | ||
| pages Designed & Published - Ron F Woolley | |
| ©1997 '98. Last Revised: Friday, 31 October 2003 22:04 |